新建 & 设计接口
HTTP 接口是指一种基于 HTTP 协议进行通信的应用程序接口。它是一种标准、通用的协议,用于传输各种类型的数据。它通常被用作 Web 应用程序、移动应用程序以及其他客户端程序与服务器之间进行数据交换的方式。通过 HTTP 接口,客户端程序可以与服务器进行通信,并请求或提交数据。服务器在接收到请求后,返回基于 HTTP 协议的响应数据。几乎所有 Web 应用程序和移动应用程序都需要通过 HTTP 接口与后端服务器进行数据交互。
视频内容
新建接口
进入 Apifox 项目后,你可以通过手动新建或导入外部接口的方式创建 HTTP 类型接口。
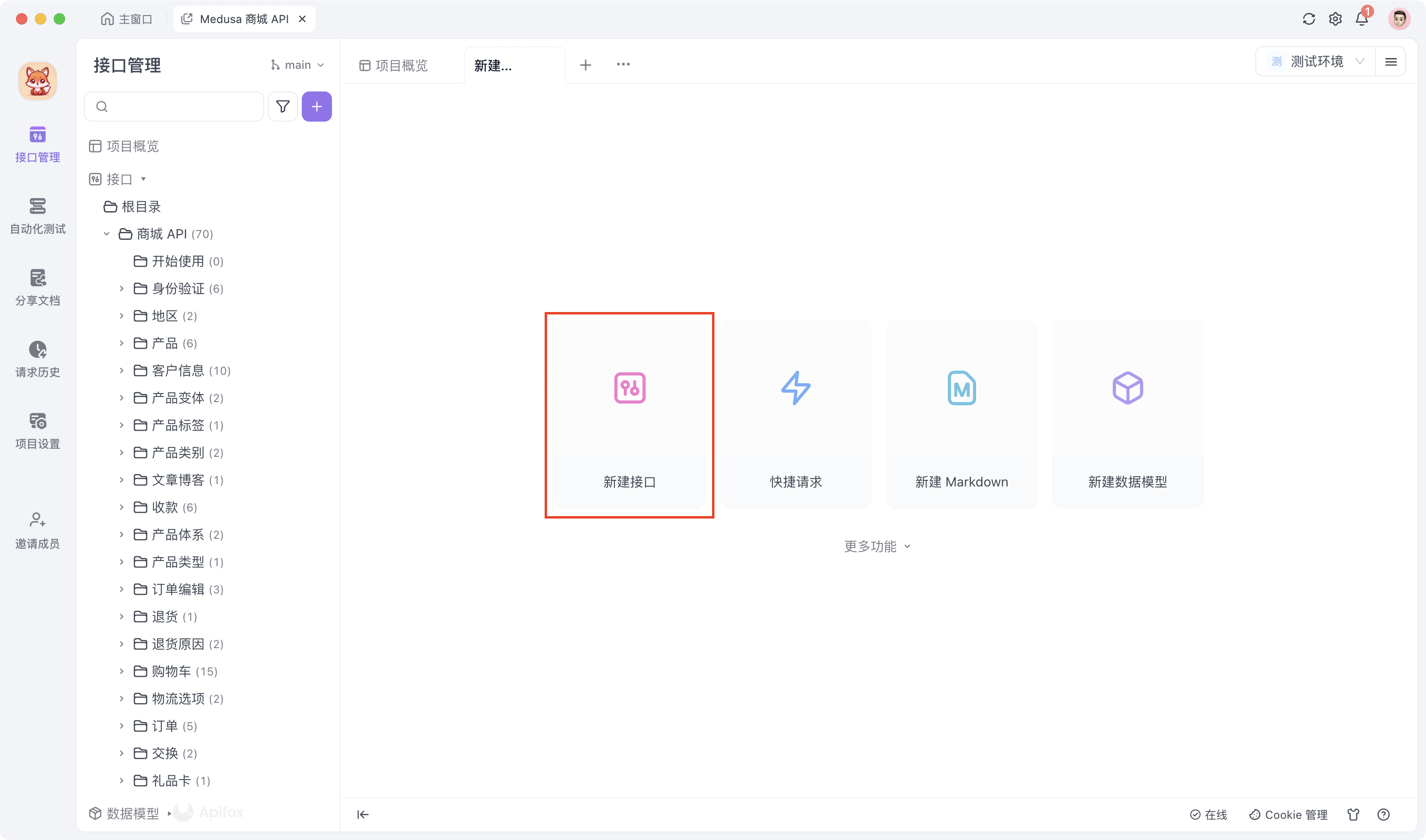
手动新建
在新视窗中轻点“新建接口”选项,系统将自动创建 HTTP 类型接口。

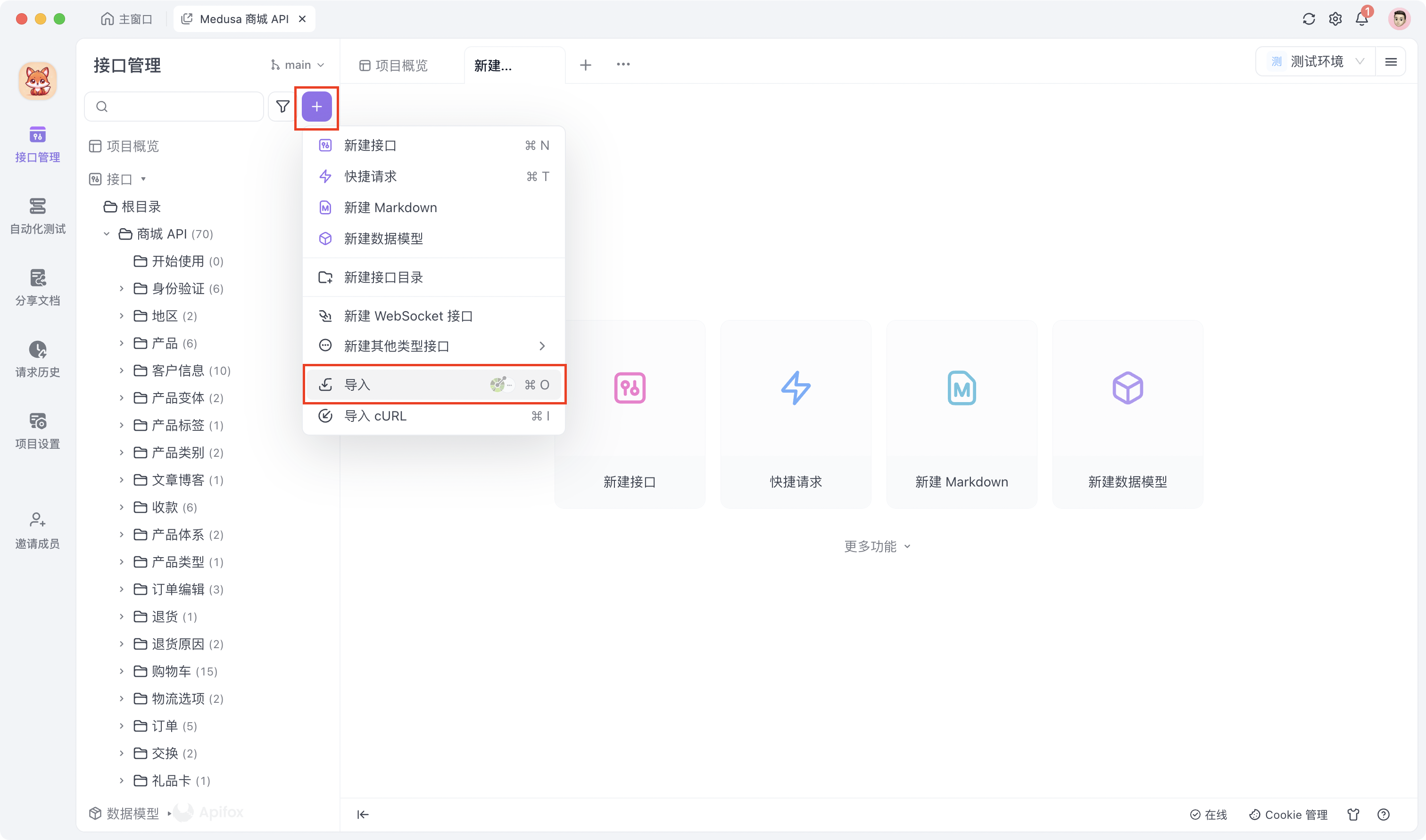
导入外部接口
点击左侧搜索框旁边的 + 号按钮,轻点“导入”选项,在导入窗口中上传文件或粘贴接口 URL 数据源。

导入 cURL
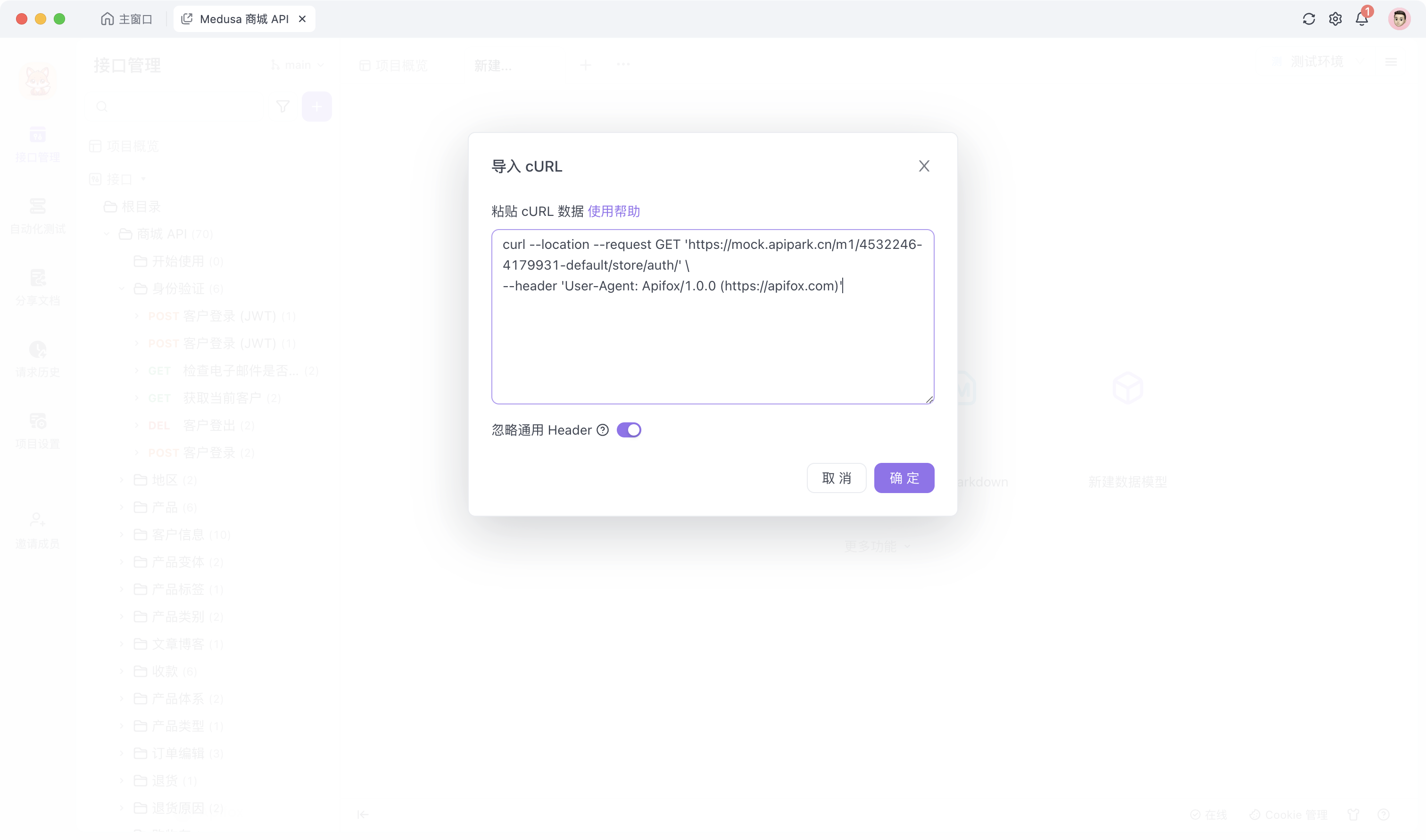
点击左侧搜索框旁边的 + 号按钮,选择“导入 cURL”选项,将 cURL 命令粘贴到弹出的窗口中以新建接口。

也可直接在地址栏内粘贴 cURL 命令来新建接口。

设计接口文档
一份清晰完整的接口文档应具备以下要素:
- 设定接口路径
- 指定请求方式
- 接口请求参数详情
- 提供返回示例
- 生成在线文档
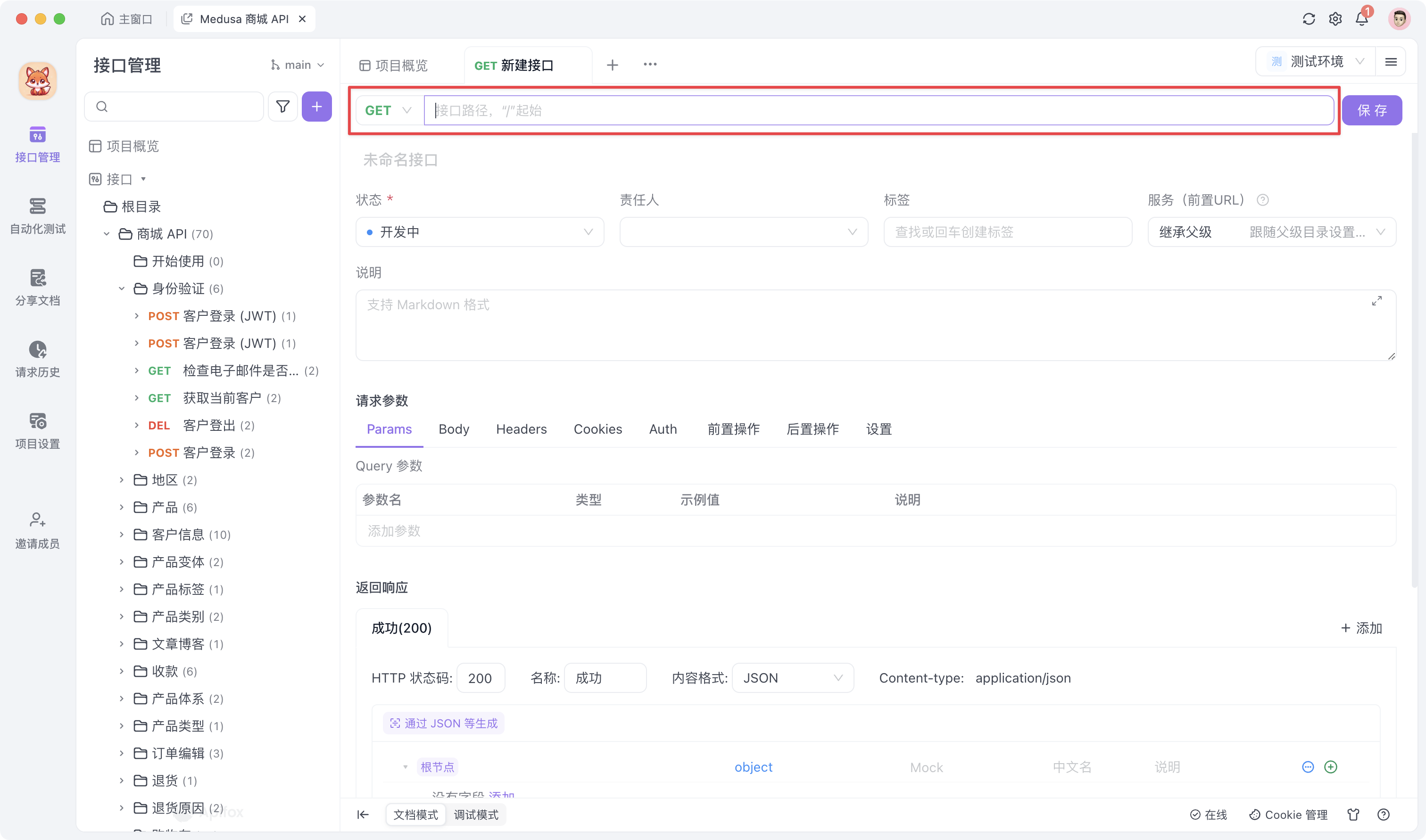
1. 设定接口路径
接口路径是指用于标识 API 资源的 URL 地址,请求方能够通过接口路径向服务器发起请求,并获取服务器响应。接口路径应具备清晰的层级结构,能够清晰地表达资源之间的关系,在设计过程中还应该考虑接口的可扩展性和易理解性。
在接口路径框中以斜杠/起始的接口 path 部分,如/pets、/pets/{id}。

- 接口路径 建议不要填写 HTTP 协议及域名,而是将这部分信息放置于环境管理中的
前置 URL进行统一管理。当开始调试接口时,实际的接口请求地址将自动补全前置 URL中的域名。 - 特殊情况需在接口路径要带上
HTTP 协议及域名的,系统也能支持,但不建议这么做。接口调试时,系统如检测到接口路径是以http://或https://起始的,会自动忽略当前环境里前置 URL。 - Apifox 中的
Path 参数是以大括号包裹起来表示,而非冒号起始表示。正确示例:/pets/{id},错误示例/pets/:id。 - 接口路径 不可包含
Query 参数(即 URL 中?后的参数),Query 参数在下方请求参数部分填写。
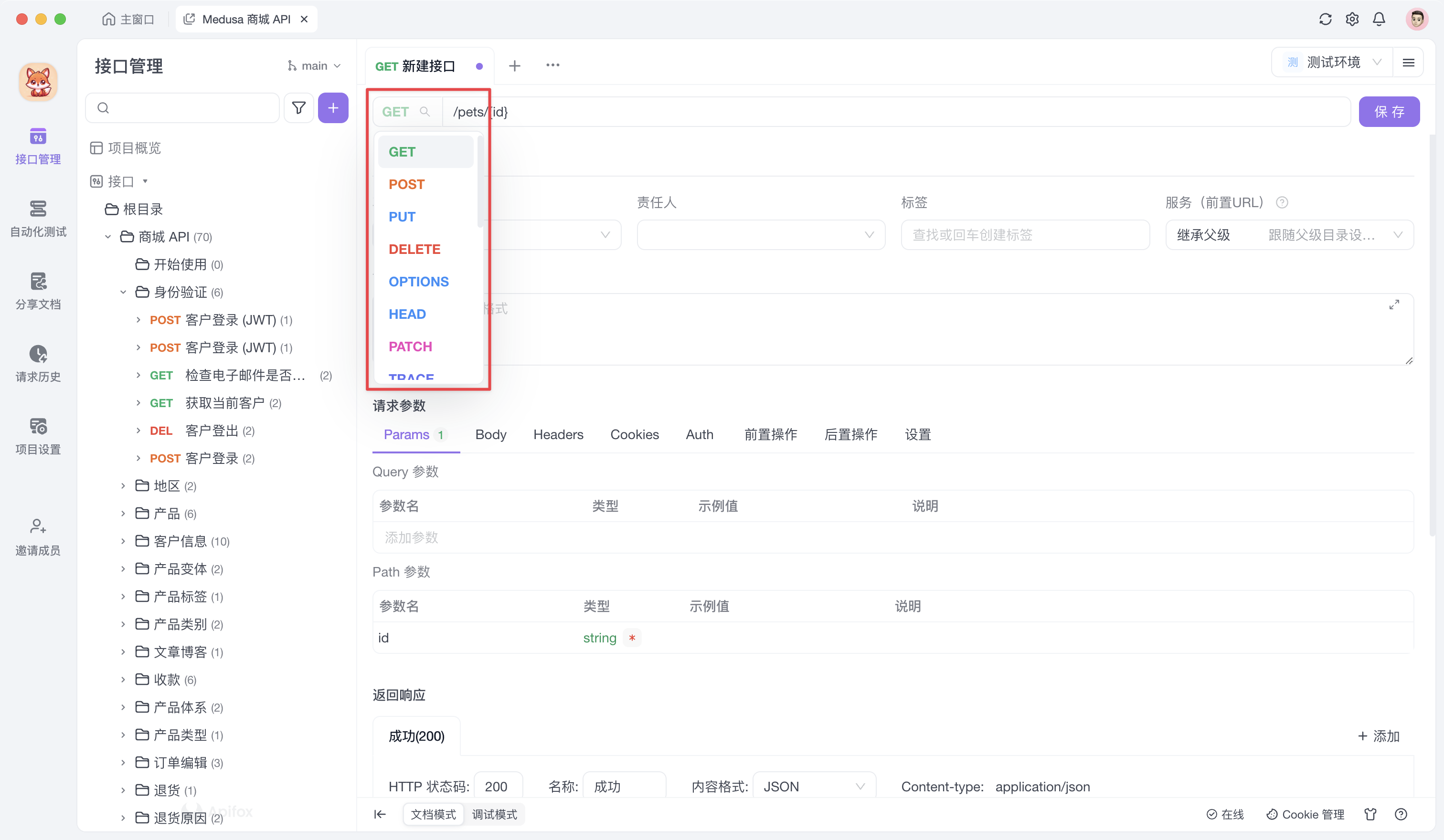
2. 指定请求方式
指定接口路径后,需要定义接口的请求方式。请求方式指定了客户端对服务器端资源进行操作的方法,每个请求方式都有特定的语义,并与服务器端实现的响应具有对应关系。在接口设计时,需要根据业务需求来选择最为合适的请求方式,以实现所需的操作。
你可以在接口的“修改文档”页中指定请求方式。

以下是常用的接口请求方式:
- GET(获取):用于获取指定资源,不应产生副作用,使用查询参数传递参数。
- POST(提交):用于提交数据,可能产生副作用,可以传递请求体参数。
- PUT(更新):用于更新或替换指定的资源。
- DELETE(删除):用于删除指定的资源。
- OPTIONS(选项):用于获取目标资源支持的请求方式。
- HEAD(请求头):与 GET 类似,但只返回响应头部,用于检查资源是否存在和是否修改。
- PATCH(补丁):用于更新指定资源的部分信息。
- TRACE(跟踪):用于回显服务器收到的请求,用于调试和诊断。
- CONNECT(连接):用于建立与服务器的网络连接,通常用于代理服务器的请求转发。
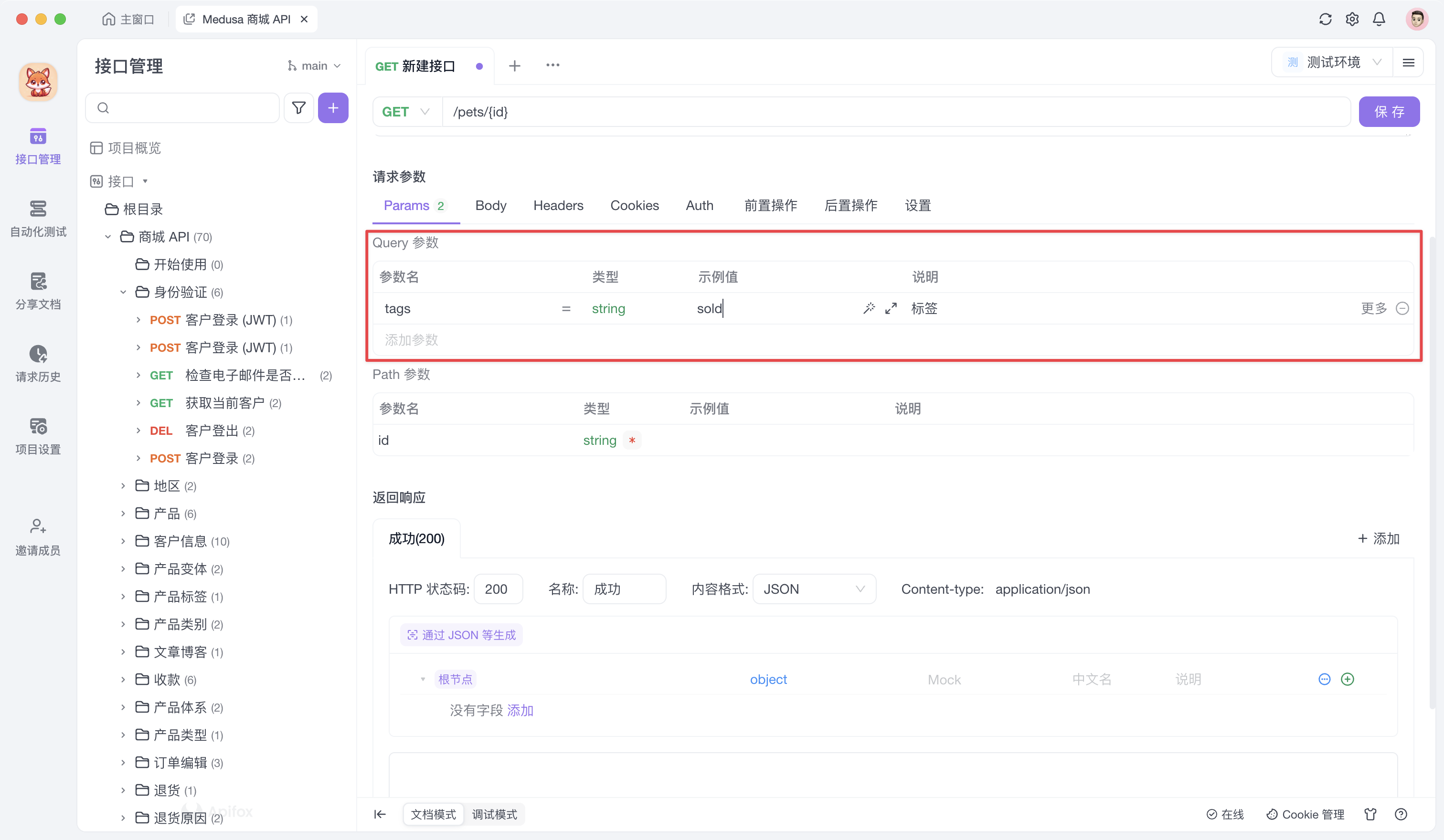
3. 请求参数
请求参数包含 Query 参数和 Path 参数两部分。
Params 参数
Query 参数是接口请求中的一种参数传递方式,它通常用于传递一些可选的参数,比如过滤条件、排序方式、分页参数等。不建议直接将Query 参数,即 URL 中 ?后的参数直接写入至接口路径中。你可以直接将 Query 参数填写在下方的“请求参数”文本框中。

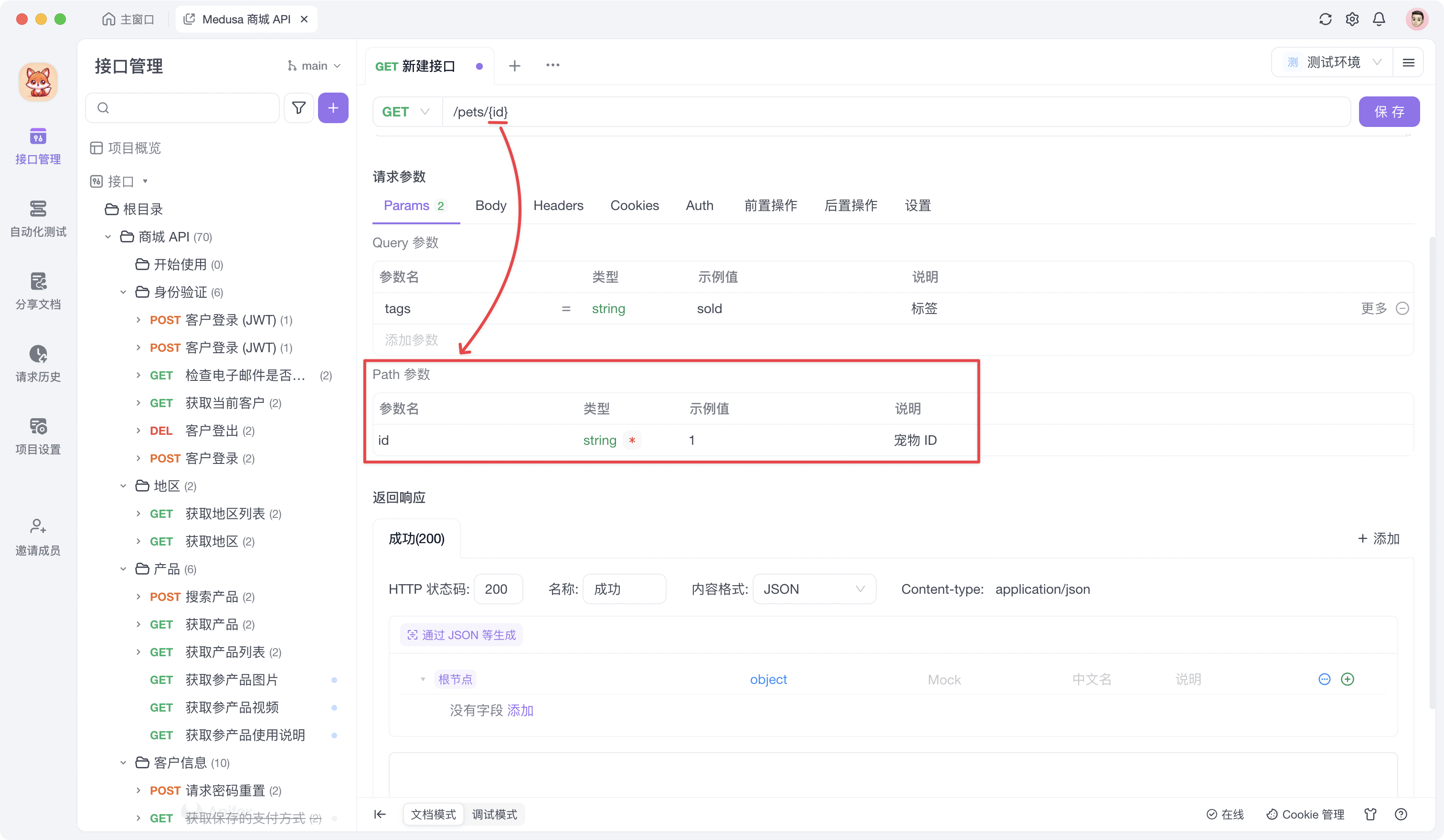
Path 参数
Path 参数也称为“路径参数”,是 API 请求中的一种参数传递方式。它能够使得请求的路径更加具体化,从而准确描述接口所操作的资源。它通常被大括号包含起来,在接口路径中作为参数占位符。例如 /pets/{id} 中的的 {id} 即表示名为id的 Path 参数。无需额外的参数,请求方只需要通过查看接口路径中所指定的宠物 ID 号,就可以直接判断接口目标。

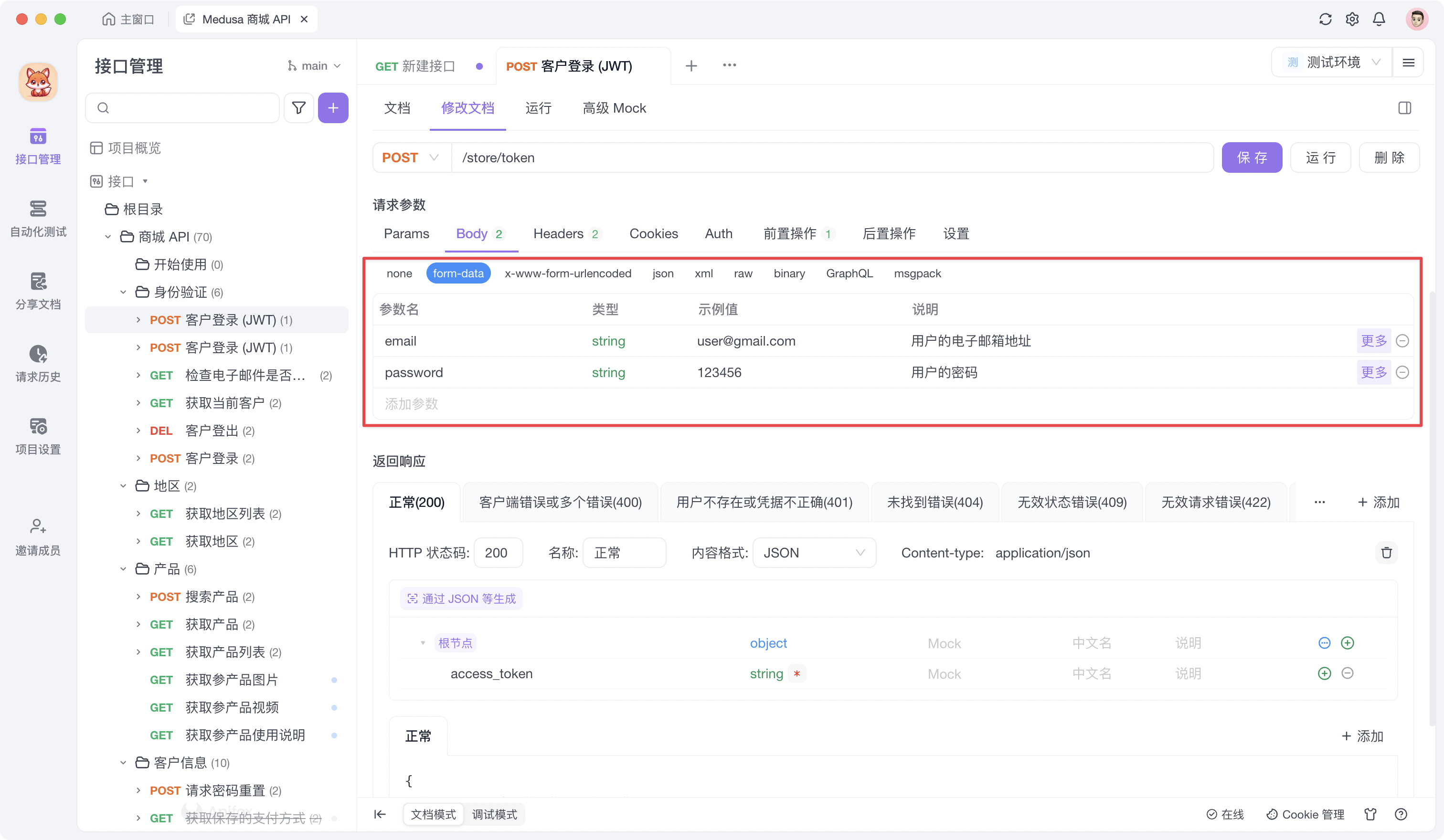
Body 参数
当请求方发起 HTTP 请求时,通常需要带上一些参数以便服务器进行处理。这些参数可以通过 HTTP 请求头或者 HTTP 请求体传递给服务器。其中,通过 HTTP 请求体传递的参数被称为 Body 参数。Body 参数包含在请求的主体部分中,通常是一些表单数据、JSON 数据或者二进制数据。

参数类型
- none:无 body 参数。
- form-data:表单数据。用户在前端界面填写表单信息后,通过 POST 或 PUT 等方法向服务器发送请求。表单数据通常会被编码为
application/x-www-form-urlencoded或multipart/form-data格式作为请求的 Body 参数传递给服务器。 - x-www-form-urlencoded:此编码方式通常用于将表单数据编码后作为请求的 Body 参数传输到服务器。在该编码方式下,表单数据被编码为一系列键值对,每个键值对之间以 & 连接,并且键与值之间以 = 分隔。Content-Type 为
application/x-www-form-urlencoded。 - json:在前端界面中通过 Ajax 技术向服务器发送请求时,可以将数据编码为 JSON 格式并作为请求的 Body 参数传递给服务器,服务器通常会使用相关的库来解析这些数据。Content-Type 为
application/json。 - xml:一种用于表示数据的标记语言。它不仅可以用于表示文本和图像等媒体类型,还可以用于表示结构化数据。 Content-Type 为
application/xml。 - binary:二进制数据。在上传文件或者图片等二进制数据时,可以将这些数据作为请求的 Body 参数传递给服务器,通常在请求头中也会指定这些数据的类型。
- raw:这是一种在 HTTP 请求体中发送原始数据的数据类型。在使用 RAW 参数的情况下,用户可以直接在请求体中指定需要发送的数据,而无需使用特定的编码方式或格式。这种方式比较灵活,可以用来发送各种类型的数据,包括纯文本、JSON、XML 等。
- Body 参数类型为
json或xml时需要设置数据结构。数据结构可以引用数据模型,详细说明请查看文档:《数据结构》。
接口发送请求的时候会根据Body 参数类型自动在请求Header加上对应的Content-Type,无需手动设置。若需要手动设置Header中的Content-Type,则其值必须和Body 参数类型相匹配,否则系统会自动忽略掉手动设置的Content-Type。
- 示例:如 Body 参数类型为
form-data,手动设置Content-Type的值为multipart/form-data; charset=GBK是有效的;但如果把值设置为application/json则会被系统忽略掉,因为和参数类型不匹配。 - Body 参数类型为
raw时,手动设置Content-Type的值不受限制。
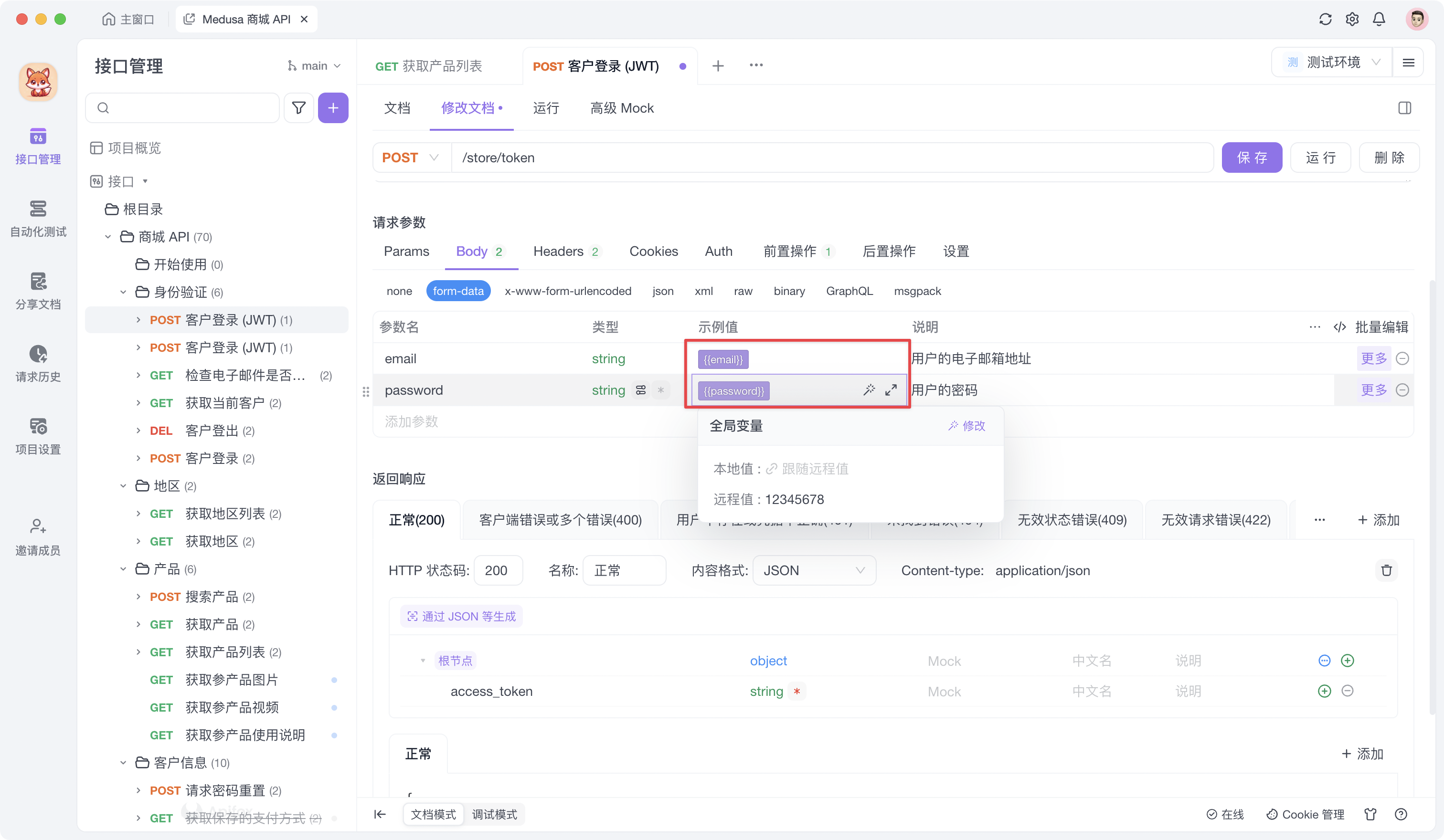
在参数中使用环境变量
环境变量包括全局变量与临时变量。所有参数都可以使用变量,使用方式为双大括号包裹变量名,如{{emial}},表示引用名为emial的变量。

参数值使用变量时可以包含变量以外的字符串,如:参数值设置为prefix-{{my_variable}}-surfix,假设运行时变量my_variable的值为123,则实际请求时参数的值为prefix-123-surfix。
更多关于变量的说明请查看文档:《环境变量 / 全局变量 / 临时变量》。
4. 参数编码与解码
选择参数文本后右键点击,可以对参数进行 EncodeURIComponent 编码或 DecodeURIComponent 解码,也可以将其存入变量。

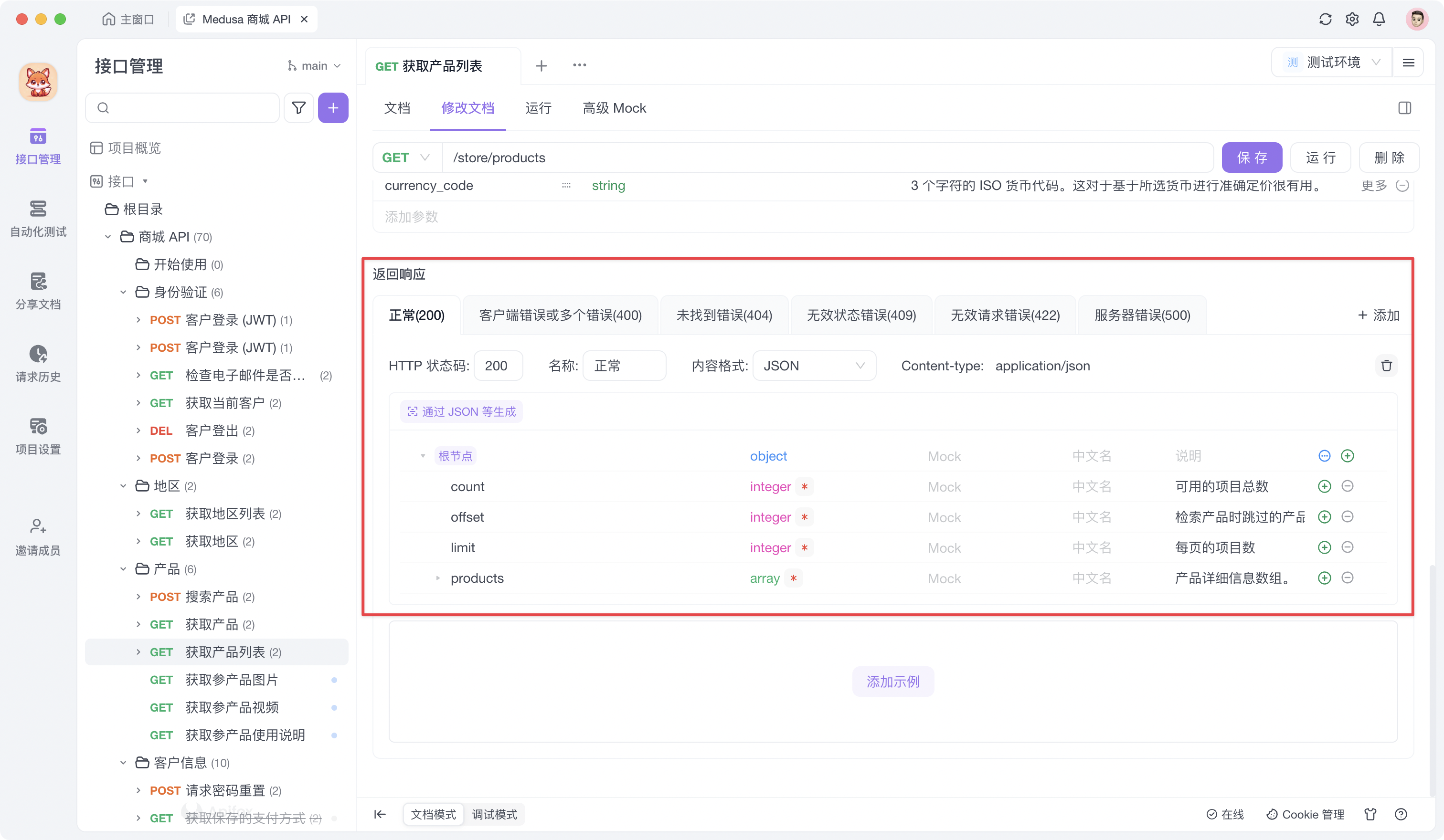
5. 提供返回响应
在接口发起请求后得到服务端返回响应。返回响应定义主要包含以下几部分:
- 接口返回的 HTTP 状态码
- 返回内容的数据格式:
JSON、XML、HTML、Raw、Binary - 数据结构:仅
JSON、XML可配置数据结构。定义数据结构后,在进行接口调试时,系统会自动校验返回的数据是否符合定义的数据结构。关于数据结构详细说明,请查看《数据结构》。 - Mock 数据:系统会自动根据定义的数据结构 mock 出丰富可信的模拟数据,详细说明请参考《Mock 功能》。

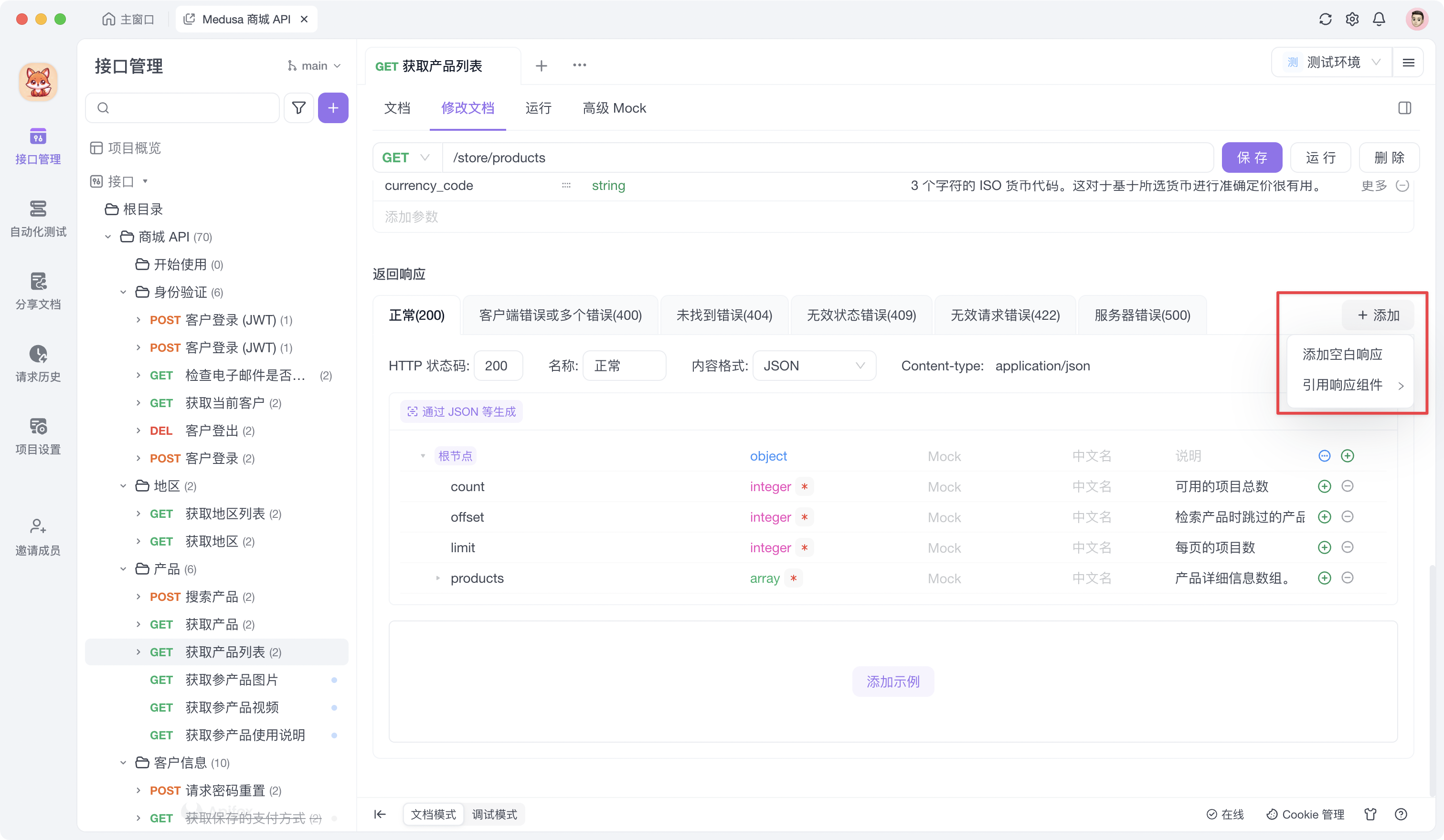
如果一个接口在不同情况下返回不一样的数据结构,那么可以设置多个返回响应,可点击返回响应模块右上方的 + 按钮进行添加。

响应组件
响应组件主要面向接口文档设计场景。通常情况下,一个接口的响应示例分为成功示例与失败示例两种类型。常用的失败响应有「资源不存在(404)」、「没有访问权限(401)」 等。即便失败示例中的状态码有所差异,但返回的响应数据结构通常是一致的,因此可以将其抽离出来作为公共的响应组件并纳入统一管理,以便能够在其它接口文档中更加方便的引用。详细说明请参考《组件库》。

6. 生成在线文档
接口设计完成后支持便捷地发布为在线文档。以在线文档形式呈现不仅可以使得团队成员间更加相互查阅,还可以帮助请求者直观地了解不同接口的使用方法。在线文档页提供在线调试功能,可以直接在页面上进行接口调试。
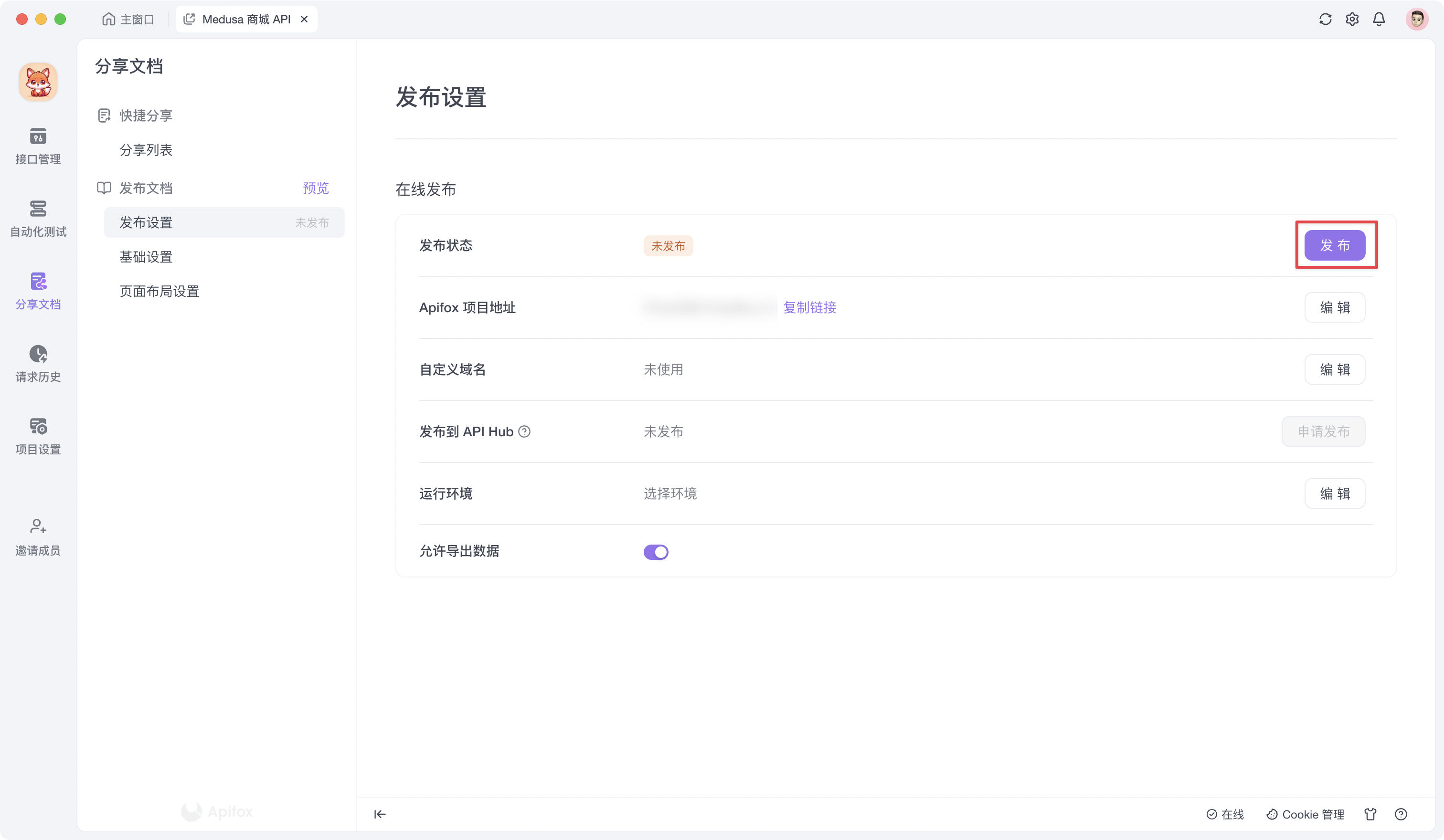
点击左侧菜单栏中的“分享文档”选项,设置相关信息后点击“发布”按钮即可完成在线文档发布。

在线文档示例页面:Apifox Echo