接口之间如何传递数据
使用场景
测试人员经常会遇到这样一种情况:B 接口 请求参数依赖于 A 接口 返回的数据。
现假设在一个自动化测试过程中,需提取 A 接口返回数据中的 petId 中的值作为 B 接口的请求参数,下文将演示如何完成接口间的参数传递和连接。
实现思路
A 接口:使用“后置操作”->“提取变量”功能提取返回数据并赋值为变量。B 接口:在对应的参数值中直接引用上文设置的变量。
实现示例
一、A 接口添加后置操作提取变量
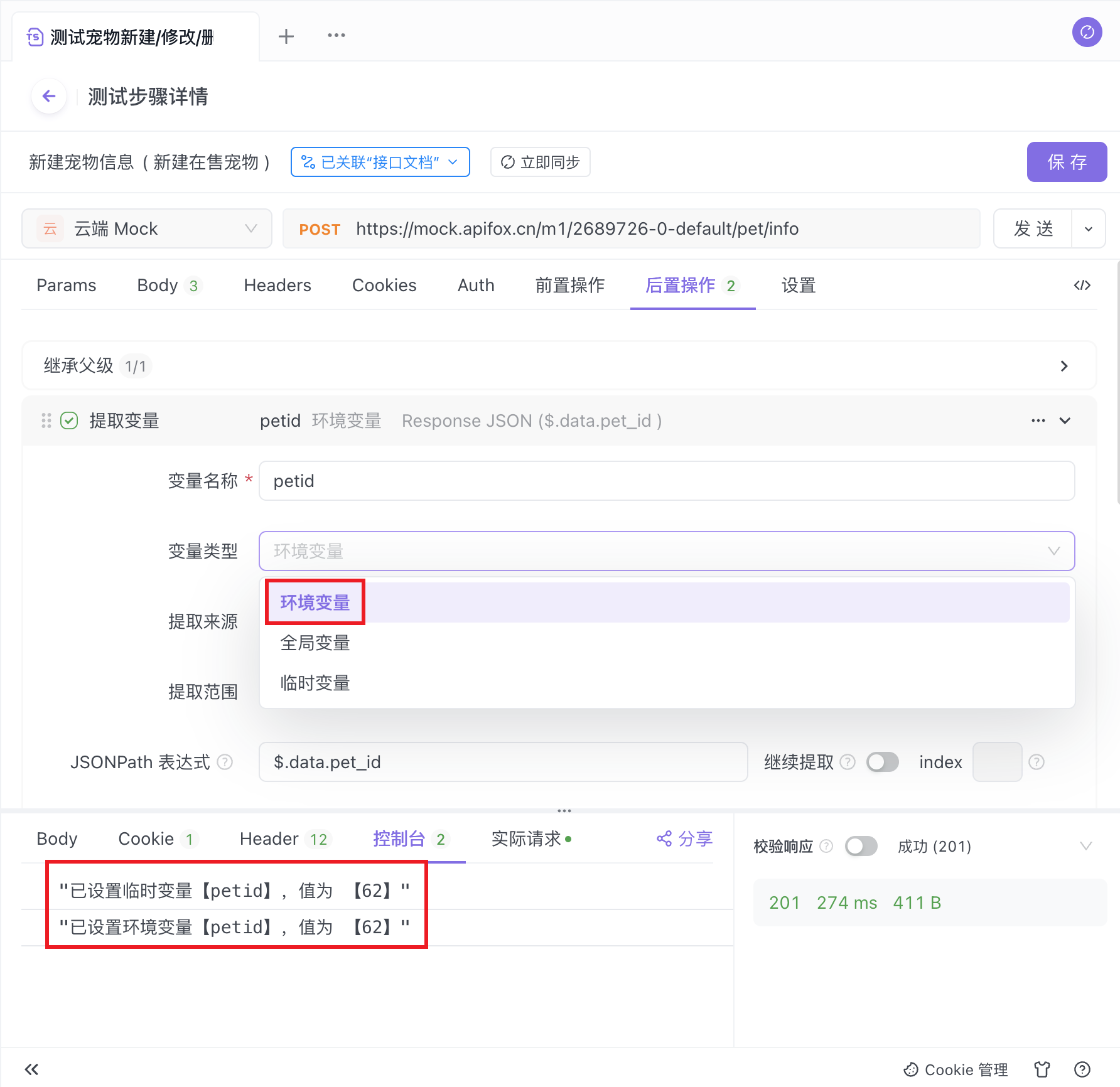
在 A 接口的后置操作中添加“环境变量”操作,并在其中定义变量名称 petId 和 JSONPath 表达式。若想要提取返回数据中 data 结构里的 pet_id 参数,那么应在 JSONPath 表达式填写 $.data.pet_id。

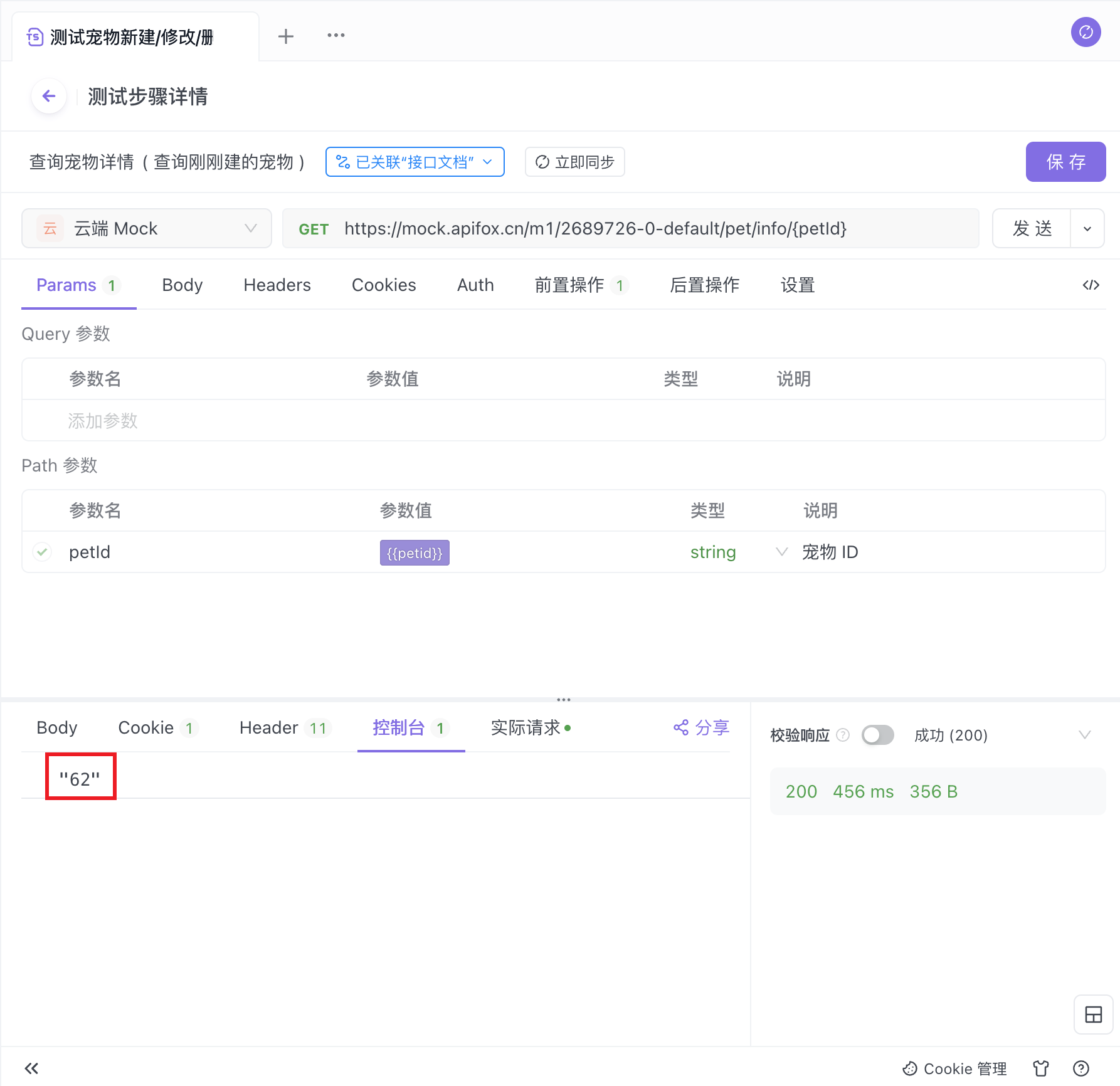
发送接口请求后可以在控制台中看到新的提取值。
二、B 接口参数引用变量
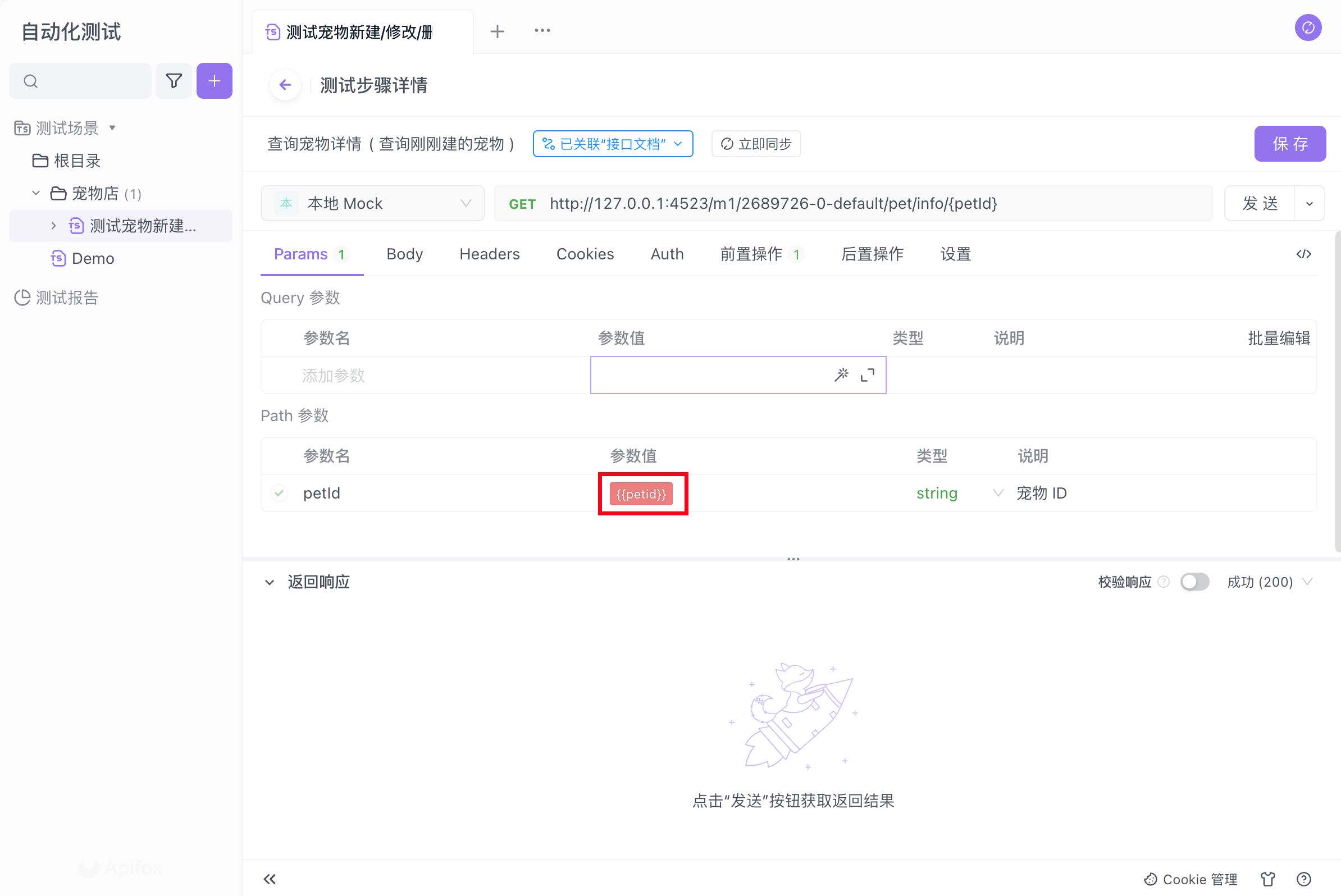
在 B 接口中的请求参数中直接填写 {{petId}},即可在请求参数中直接引用 A 接口所返回的值。

若不确定是否正确引用了 A 接口所生成的数据,可以在 B 接口的前置操作中添加以下自定义脚本:
var petId = pm.environment.get("petId");
console.log(petId)
这样就可以在控制台中查看已引用的变量值。